Top Web Generator
Lately I had the opportunity spending some time exploring a Third event Best Web Builder theme which bragged regarding having tons of blocks-- I counted almost one hundred really-- as well as today returning to the great gold native Best Web Builder environment I obtained advised of something which happened to me a couple of years earlier. Well that's precisely the method I felt returning to the native Best Web Builder 2 theme after checking out Unicore and I'll inform you why.
Best Web Builder is consistent and reputable - if an element acts in a manner in one block-- it acts the same method all over the area each time. There is no such point as unforeseen actions sidetracking and confusing you in the chase of the very best appearance.
Best Web Builder is functional-- one block can be set up in various ways coming to be something totally various at the end. Integrated with the Custom Code Editor Extension the opportunities come to be nearly limitless. The only limits get to be your vision and also creativity.
Best Web Builder progresses-- with every substantial update revealed with the turn up home window of the application we, the users obtain increasingly more priceless as well as well thought tools fitting the expanding individual needs. Just a couple of months earlier you had to write your very own multilevel menus and also the idea of developing an on the internet store with Best Web Builder was just unthinkable and currently just a few variations later we currently have the opportunity not simply to offer everythings with our Best Web Builder sites but likewise to fully tailor the look as well as feel of the process without creating a straightforward line of code-- totally from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never got the "Program requires to close" message or shed the results of my job. It may be all in my creativity, but it appears the program obtains to run a little bit much faster with every next upgrade.
Basically these except for one are the factors in the current months the amazing Best Web Builder became my in fact main and preferred web layout tool.
The last yet maybe crucial reason is the refined as well as excellent HTML and also CSS finding out contour the software application provides. I'm not certain it was purposefully created by doing this yet it in fact works every time:
Allow's state you start with a concept and also need a web site to provide it to the globe yet do not have any type of knowledge in HTML. Hearing or googling from a close friend you start with Best Web Builder as well as with virtually no time spent discovering the best ways to utilize it you've already got something up as well as running. You marvel it was so very easy however in the human nature is to always want some much more. Suppose the typeface was different from the constructed in font styles or perhaps the logo design a little bit bigger? This is how the little CSS tweaks start entering your life. Right after you have to transform the appearance merely a bit additional as well as attempt to break a block criterion unlocking the custom-made HTML area to change a character or 2 ... This is how it starts. Nobody's forcing you with the exception of your curiosity and the pleasant atmosphere makes it look virtually like an online game. As well as soon after one day you mistakenly take a look at a snippet of code and also get surprised you understand just what it suggests-- wow when did this occur?! Maybe that's the part concerning Best Web Builder I love most-- the liberty to advance with no pressure at all.
In this short article we're visiting take a much deeper check out the new attributes introduced in variation 2 and also discover the multiple methods they could work for you in the development of your following excellent looking totally responsive internet site. I'll likewise discuss some new ideas and also tricks I lately uncovered to aid you broaden the Best Web Builder capacities even further as well as maybe even take the primary step on the understanding curve we spoke about.
Hello Awesome Icons!
For the previous couple of years legendary typefaces took a fantastic area in the web material. They are basic meaningful, scale well on all screen dimensions because they are totally vector elements as well as take almost no transmission capacity as well as time for loading. These basic yet expressive pictograms can successfully help you convey the message you require in a laconic and also stylish means-- still a picture is worth a thousand words. I presume for Best Web Builder Development group developing a module allowing you to openly put web font style icons right into felt kind of organic point to do. So web icons component has been around for some time and also offered us well.
Now with Best Web Builder 2 we already have 2 additional icon font to take complete benefit of in our layouts-- Linecons as well as Font Awesome. Linecons provides us the expressive and subtle appearance of thorough graphics with multiple line sizes and also very carefully crafted curves and Font Awesome offers large (and also I indicate large) library of signs as well as because it obtains loaded all around our Best Web Builder jobs provides us the freedom accomplishing some cool designing impacts.
Where you can utilize the symbols from the Best Web Builder Icons extension-- virtually all over in your project depending of the strategy you take.
What you can utilize it for-- almost every little thing from including additional clearness as well as expression to your material and also decorating your switches and food selection products to styling your bulleted checklists, including meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could also include some motion leveraging an additional created in Best Web Builder capability-- we'll speak about this later on.
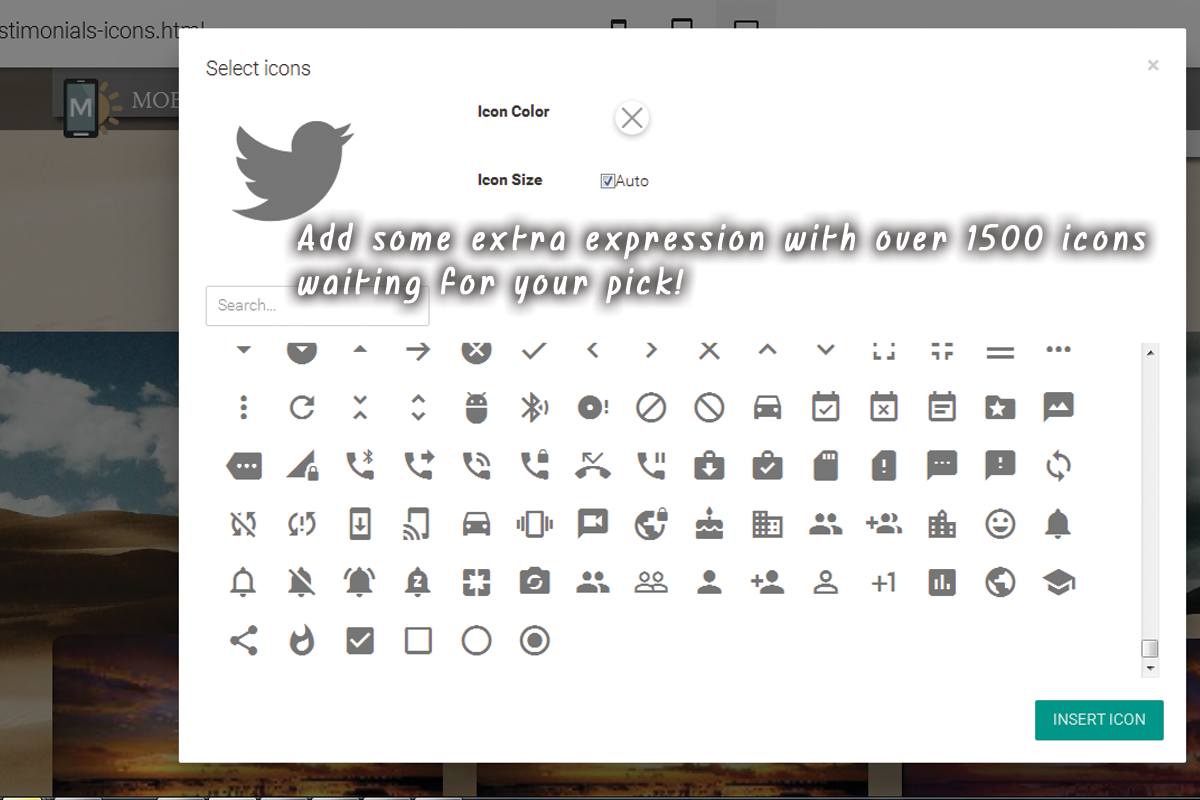
Including icons via the constructed in graphic interface-- very easy and clean.
This is undoubtedly the simplest and also fastest way which is among the reasons we love Best Web Builder-- we constantly obtain an easy means.
With the icons plugin you get the liberty putting icons in the brand block, all the buttons and also some of the media placeholders. Note that alongside with keeping the default size and different colors settings the Select Icons Panel lets you pick your worths for these residential properties. It also has a beneficial search control aiding you to find faster the visual material you require rather of constantly scrolling down and also often missing the appropriate choice.
Another benefit of the freshly added Font Awesome is it contains the brand marks of almost 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and waiting if you require them.
Essentially every vital interactive component in the websites you are constructing with Best Web Builder is qualified of being increased additionally with adding some attractive, light weight and also completely scalable symbol graphics. In this manner you are lining out your principle and considering that forms and also signs are much faster well-known as well as understood-- making the material a lot more user-friendly as well as understandable.
But this is simply a component of all you could accomplish with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us an excellent advantage-- it internationally consists of the Icon typefaces in our Best Web Builder tasks. This behavior integrated with the method Font Awesome courses are being made offers us the flexibility completing some very amazing things with simply a couple of lines of customized CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list and also providing it some life.
Have you ever been a little bit disappointed by the minimal options of bullets for your lists? With the freshly included in Best Web Builder Font Awesome nowadays are over. It is really takes simply a couple of simple steps:
- initially we obviously should select the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is found here:
it contains all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make sure when dealing the worth you do not select them-- it's a little bit tricky the first few times.
Scroll down and also take your time getting knowledgeable about your brand-new arsenal of symbols and also at the very same time grabbing the one you would certainly locate most ideal for a bullet for the checklist we're concerning to style. When you find the one-- just copy the & Unicode value without the brackets.
Now we should transform this worth to in such a way the CSS will certainly recognize. We'll do this with the aid of an additional online tool located below:
paste the value you've merely duplicated as well as hit Convert. Scroll down until you find the CSS field-- that's the value we'll be requiring in a minute.
If you happen to locate difficulties defining the different colors you require for your bullets merely close the Code editor, examine the text different colors HEX code with the Best Web Builder's constructed in shade picker choose/ specify the shade you require, replicate the value and also leave decreasing changes. Now all you should do is placing this value in the Custom CSS code you've created in a minute. That's it!
Allow's walk around some even more!
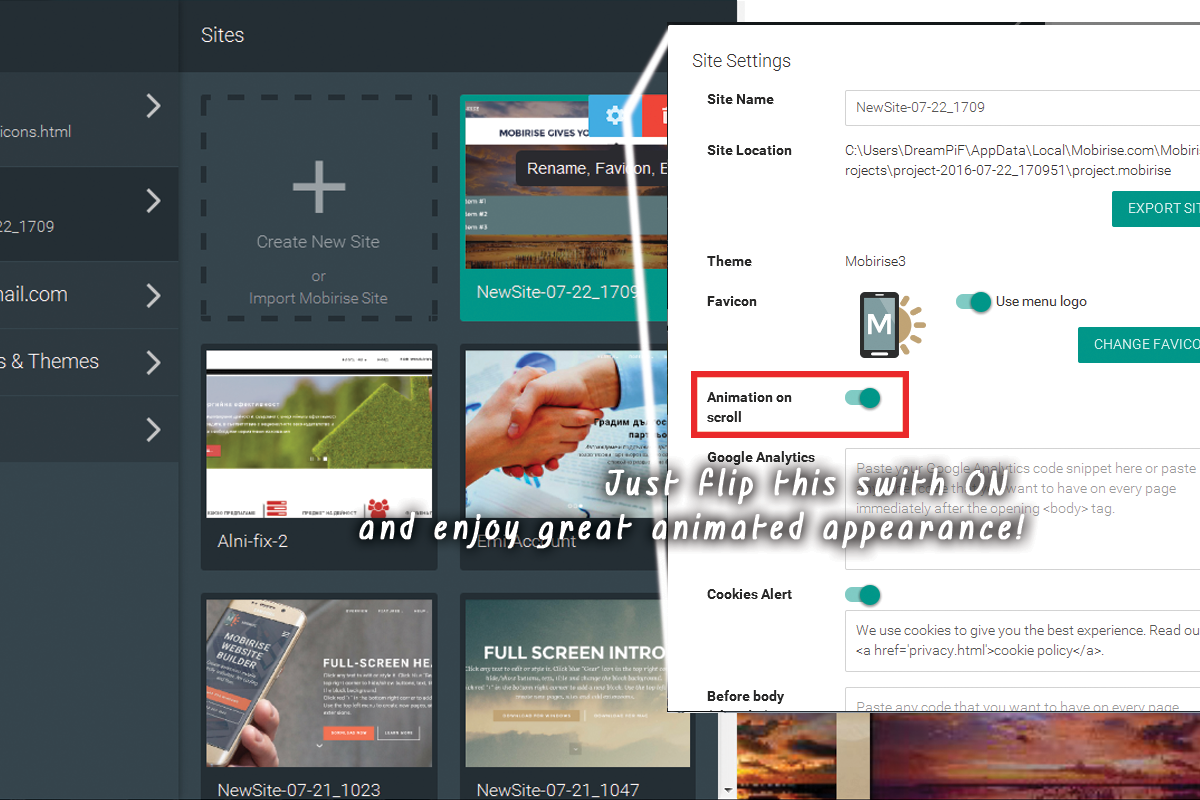
An additional awesome thing you could complete with just a couple of lines of custom-made CSS and without yet unlocking the custom HTML and losing all the block Properties visual changes is adding some motion to all the symbols you are capable of putting with the Icons Plugin. Use this power with care-- it's so very easy you could quickly obtain addicted as well as a swamped with effects website often gets tough to check out-- so use this with measure a having the overall appearance and feel I mind.
Let's say you intend to include an icon to a button which need to just be visible when the pointer overcomes this button. As well as considering that it's activity we're speaking about, allow's make it relocate when it's visible. The custom code you would intend to utilize is:
, if you need some added tweaks in the appearance merely fallow the remarks pointers to adjust the numbers.. As well as naturally-- transform the computer animation type if needed. If you need this result regularly-- delete the ": hover" part and also uncomment "unlimited" making computer animation loophole permanently not merely as soon as when the site lots ant the control you've simply styled might be concealed
This strategy could conveniently be broadened to deal with all the put Font Awesome symbols in your Best Web Builder project. In order to apply to all the icons placed in a block, simply replace
. btn: float >. fa with. fa: with.fa or float making it permanent.
Keep in mind to establish animation loophole for life if required.
Add some character to the gallery.
One more trendy as well as easy styling intervention you obtain efficient in achieving after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome icon you find ideal. The procedure is quite just like the one setting of the custom icon bullets. First you should choose the proper icon and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block and change the value-- much like in the previous example.
The class defining which symbol is being put is the red one as well as could be gotten for all the FA symbols from the Cheat sheet we spoke about. Heaven courses are simply optional.fa-fw fixes the width of the symbol as well as fa-spin makes it (clearly) spin. There is one more indigenous activity class-- fa-pulse, also obvious.
All the symbols inserted by doing this into your material can be easily stiled by the methods of the previous 2 examples, so all that's left for you is think of the most effective use for this awesome freshly presented in Best Web Builder function as well as have some enjoyable explore it!