How To Install Github-pages
github Pages Html
Most convenient method to organize your web site on GitHub Pages
Usually in our job over the internet we need solid and also dependable companions to lean on-- like the mail we dedicate out link with the world, the news websites we trust to let us know what's vital or the cloud platforms to take care of our priceless files and projects. Amongst these there is a very unique area dedicated for the reputable organizing carrier we depend carry the details presenting us or our business to the globe-- a details which in days when the net is throughout around us can be critical for the future of our ventures.
Great news exists is a brand-new reliable remedy for both creating mobile pleasant webpages and organizing them safely totally free as a result of the terrific teamwork between best web designing program and GitHub Pages.
Made for programmers GitHub has rapid top quality web servers giving 99.9% uptime to the held web content and also given that this summertime every little thing held on the GitHub Pages gets transferred by safe link by default-- convenient as well as secure. And also with the help of the intuitive as well as very easy to make use of WebPage Builder developing great looking mobile friendly web pages as well as publishing them to the GitHub free holding gets virtually immediately without the demand of recognizing anything about code.
So generally in order to show your web content to the world you should take just a couple of easy steps:
Establish your organizing - Get complimentary GitHub account
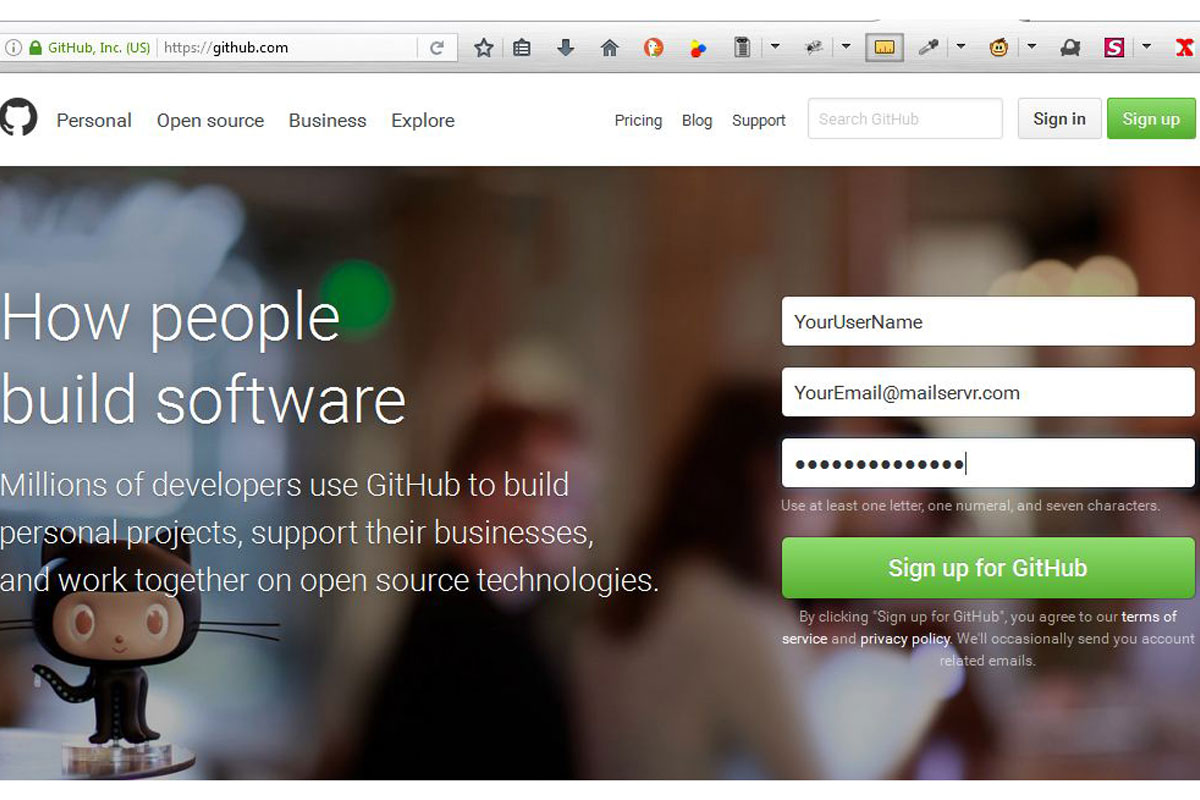
Go to
and enter your preferred information grabbing a username as well as completing your email and password. Choosing your username do have in mind it will certainly also be the name displaying in your GitHub pages domain after that like:
username.github.io
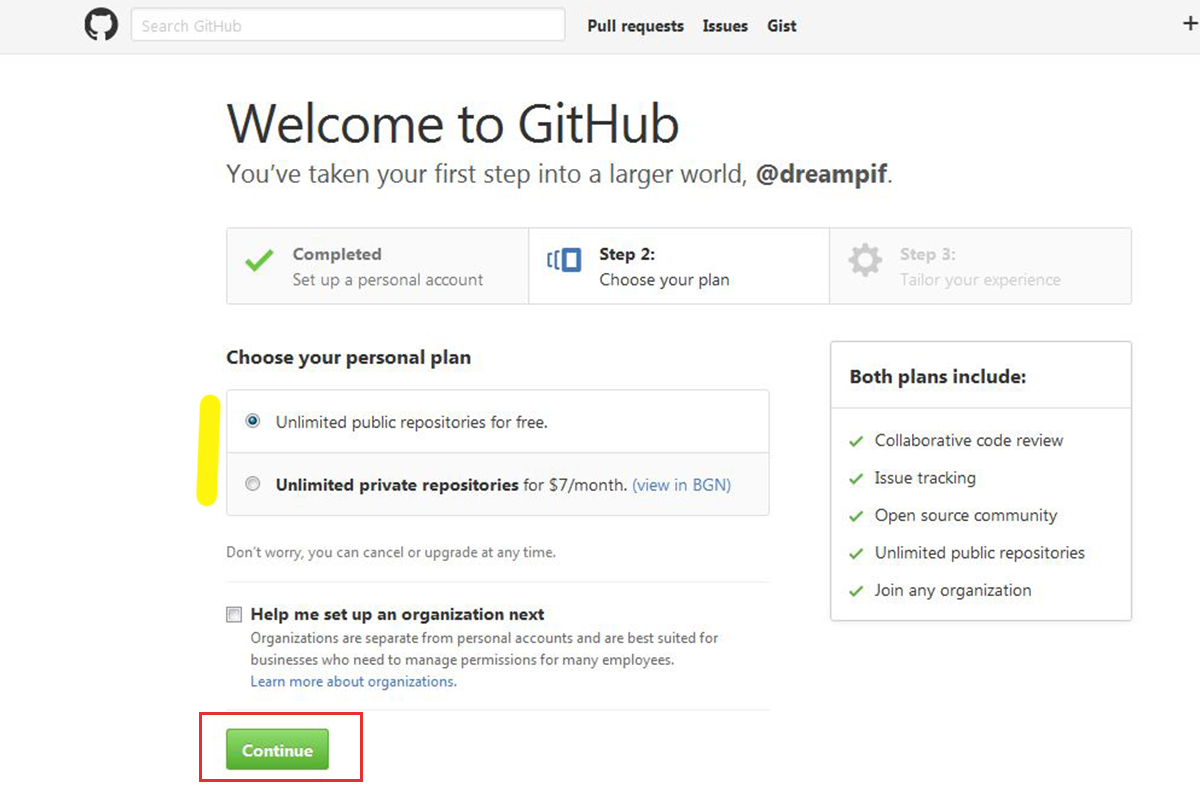
On the next screen confirm you desire unrestricted resources completely free and click the Continue button
By now you should have gotten a confirmation e-mail asking you to validate your email address-- simply click the web link as well as you're ready up with your new fast and secure free hosting service.
Go to this site and click on the buttons web designing software
Web Contractor is an offline website property service so you don't must be actually linked to the internet to create but only for publishing the information to your secure complimentary GitHub domain. After downloading remove the store and mount like every other routine document.
After the setup is actually total you'll be actually inquired to affiliate your email along with a Page Builder profile-- this is actually very easy-- simply enter your email deal with as well as the code will be emailed to you
See to it to read through the whole email since along with the code this likewise consists of some useful relevant information to help you get started also faster. After reading the email only steal your password as well as insert this in. Today think it or otherwise you're merely a couple of clicks on away from publishing your outstanding material.

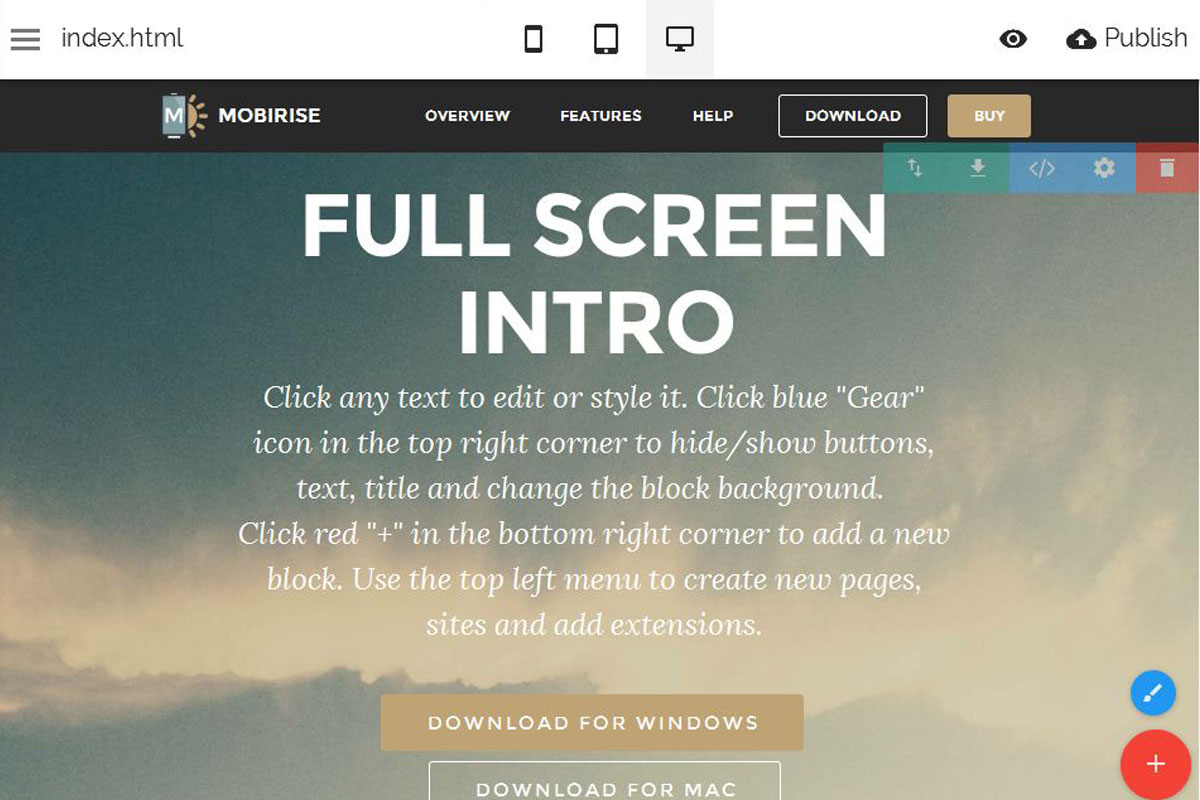
Partnering with the Web Builder is very easy and also instinctive-- you've got a pleasant blocks scheme emerging coming from the right or even your display when you hit the huge reddish plus button-- just drag the blocks you think will definitely suit greatest the content you think as well as edit the components just like you would certainly in your normal text message redactor. Any kind of block can be just dragged at an other place any time you determine it should be actually. Preparing other designing and appearance options acquires easily carried out by means of each block's Properties Panel.
Just what you find in Builder window is what actually gets shown when the webpage will definitely be packed in internet browser. The blocks you insert instantly enhance to suit accordingly the monitor from any type of device. You can check the appearance on various gadgets anytime by clicking the symbols shifting the viewpoint. Including additional pages as well as preparing other choices for each and every web page and the project globally is performed coming from the Hamburger button in the best left corner from the window where you could additionally manage your membership and also incorporate additional features to your application as well as from the Style publisher (heaven comb button) you could manage your whole website's appearance transforming this entirely in a handful of clicks on.
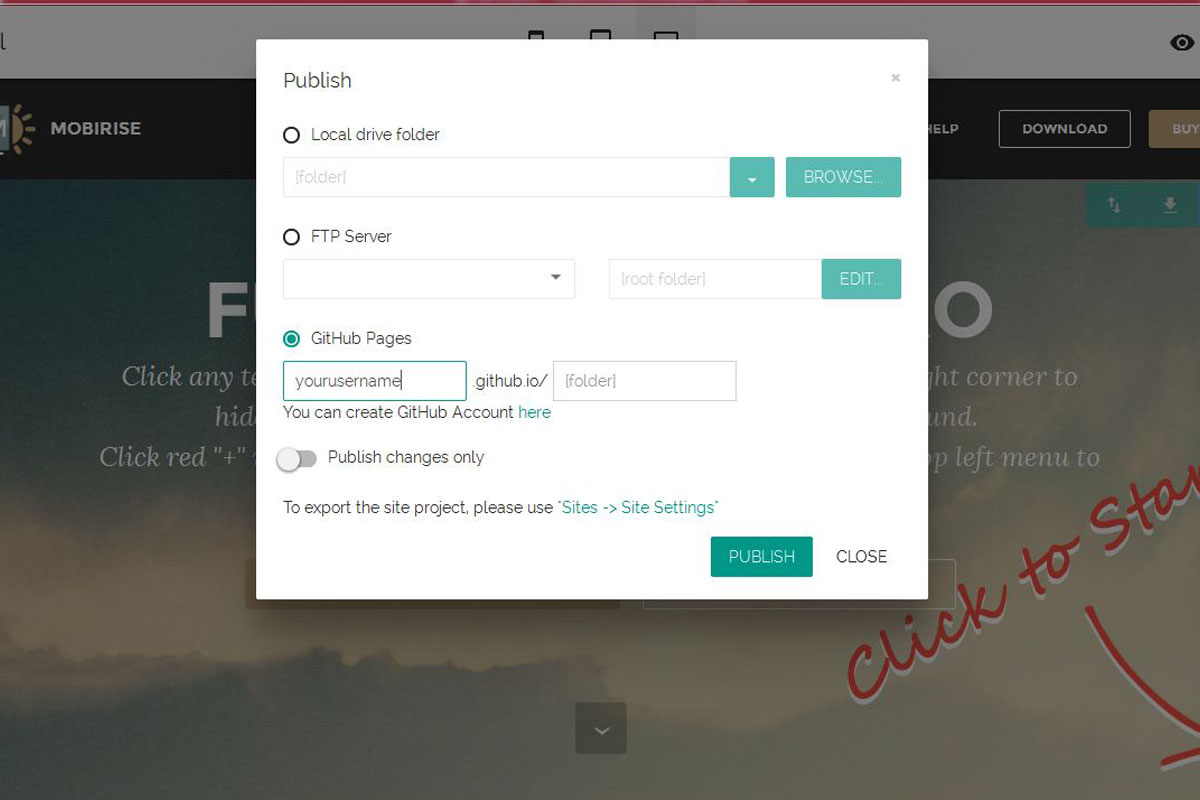
You may examine the outcomes of your job regionally in your web browser at any moment using the preview button and when you presume this's ready to become shown to the world off your protected complimentary throwing-- only visit the Publish discussion container and decide on the GitHub alternative.
Generally as you maybe have discovered if you took some opportunity checking out GitHub pages first support files in purchase to be actually able to utilize your new fast throwing you require to develop a repository matching your individual name. When creating your websites along with Builder you could readily omit this action considering that the Builder does this for you-- all you have to carry out is actually enter your username as well as confirm you possess this account getting in the code the first time you utilize this for submitting
Optionally you can easily determine a subfolder to put your page into just in case you want to multitude several ventures.
Every thing obtains performed from The Page Builder user interface-- you do not should take any type of additional actions other than determining the spot to submit your pages when.
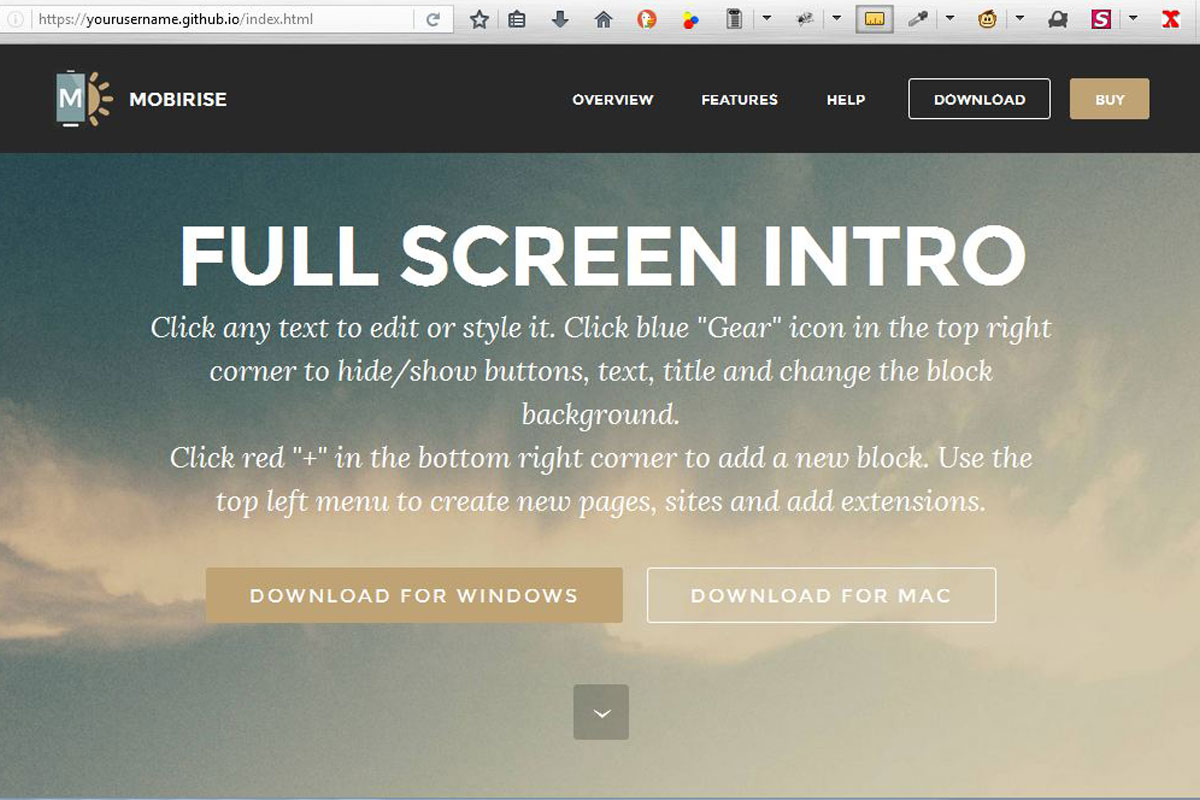
Upgrading your ventures becomes even easier because the Builder has actually don't forgotten the setups you've used off the final upload as well as instantly reapplies all of them-- all you have to do is actually pick the GitHub alternative and also struck Upload-- that's that-- your updated internet site will certainly present online in simply a matter from mins.