Bootstrap Switch Working
Overview
Each day| Every day} we pay almost equal time utilizing the Internet on our computers and mobile gadgets. We became so used to them so in fact, several standard concerns directly from the everyday dialogues get moved to the phone and receive their responses as we continue talking with another real world individual-- just like it is planning to rain today or else what time the movie launches. So the mobile devices with the convenience of holding a number of information in your pocket certainly got a component of our life and in addition to this-- their structured for delivering easy touch navigating throughout the online and regulating different setups on the device itself with similar to the real life things graphical interface like the hardware switches styled switch controls.
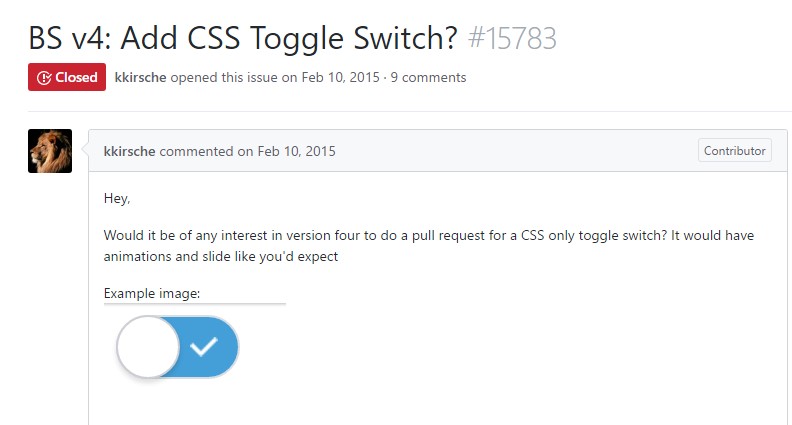
These particular are simply just plain checkboxes under the hood however look in a manner closer to a real life hardware makes things much more intuitive and comfortable to make use of given that there really could probably exist a man or woman not knowing precisely what the thick in a package implies but there is actually almost none which have certainly never turned the light turning up the Bootstrap Switch Form. ( useful content)
The ways to apply the Bootstrap Switch Toggle:
Since when anything becomes affirmed to be functioning in a sphere it regularly gets additionally transferred to a very similar one, it is actually type of common from a while the requirement of executing this kind of Bootstrap Switch Form appearance to the checkboxes in our standard HTML webpages additionally-- certainly in basically minimal cases whenever the whole form line appears through this particular element.
Whenever it comes to the most famous framework for designing mobile friendly web pages-- its fourth edition that is still located in alpha release will most likely incorporate a few original classes and scripts for accomplishing this job but as far as knowned this particular is still in the to do checklist. On the other hand there are certainly some valuable 3rd party plugins which can assist you understand this appearance easily. Additionally a lot of programmers have provided their solutions just as markup and designing instances over the internet.
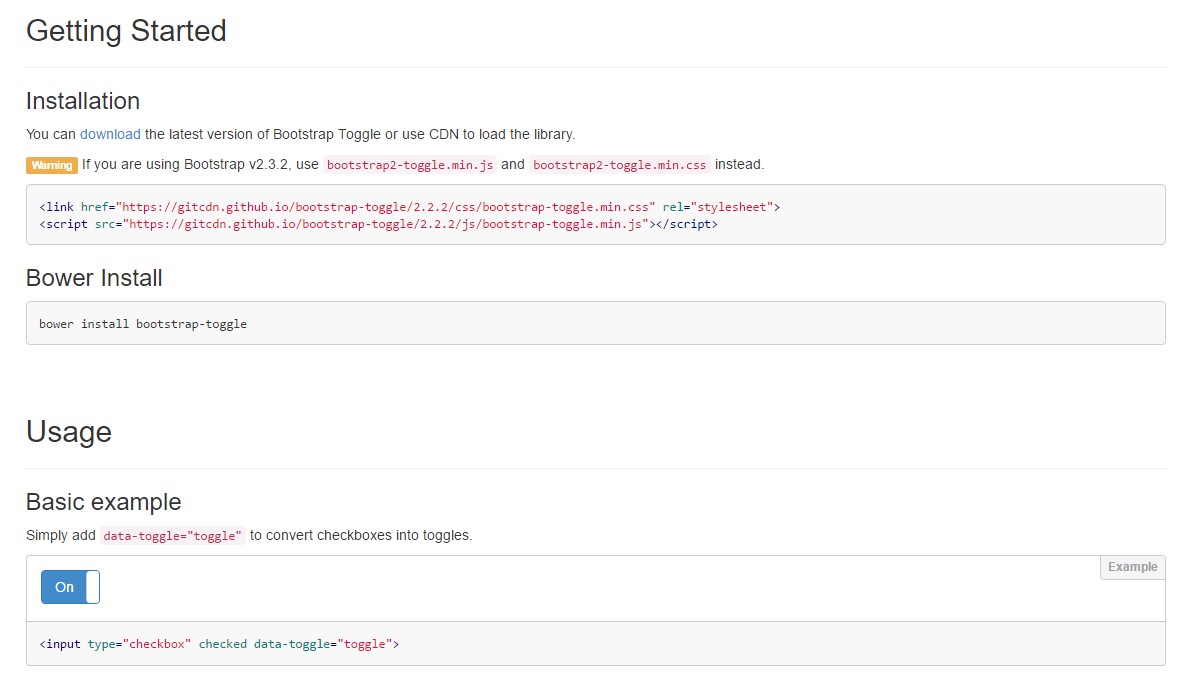
Over here we'll have a look at a 3rd party plugin containing uncomplicated style sheet and also a script file which in turn is pretty customizable, simple to use and highly importantly-- pretty well recorded and its page-- packed with clear good example snippets you can absolutely use serving as a initiating spot for understanding the plugin better and afterwards-- reaching just precisely what you thought for styling your form controls at the beginning. However just as usually-- it is really a give and take scheme-- similar to the Bootstrap 4 framework itself you'll need to pay time learning more about the thing, checking out its alternatives just before you definitely decide of it is really the one for you and ways exactly to perform what you require with its support.
The plugin is knowned as Bootstrap Toggle and dates back form the initial editions of the Bootstrap system developing along with them so in the main page http://www.bootstraptoggle.com you are going to additionally discover several prehistory Bootstrap editions standards together with a download web link to the styles heet and the script file needed for involving the plugin in your projects. These particular files are actually also held on GitHub's CDN so if you choose you can easily also employ the CDN links that are in addition delivered. ( get more information)
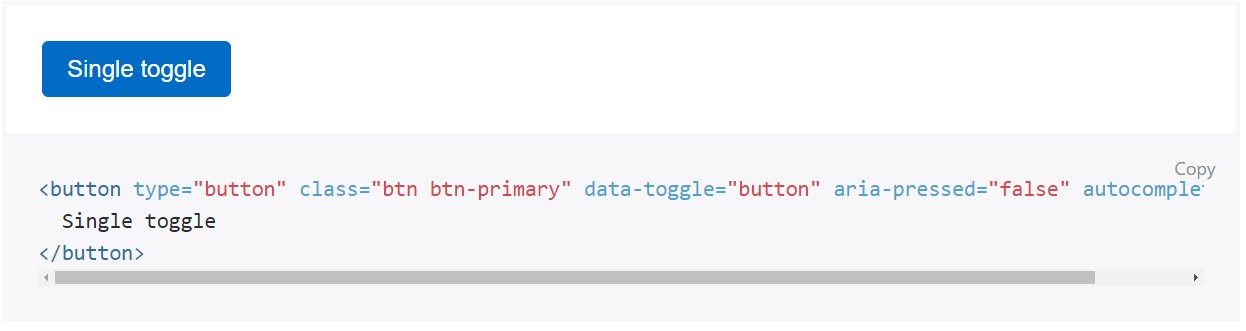
Toggle states supplied by means of Bootstrap buttons
Put in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is actually a good idea involving the style sheet link in your web pages # tag and the # - in the end of web page's # to ensure them load just while the entire webpage has read and shown.
Examine some video clip tutorials regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

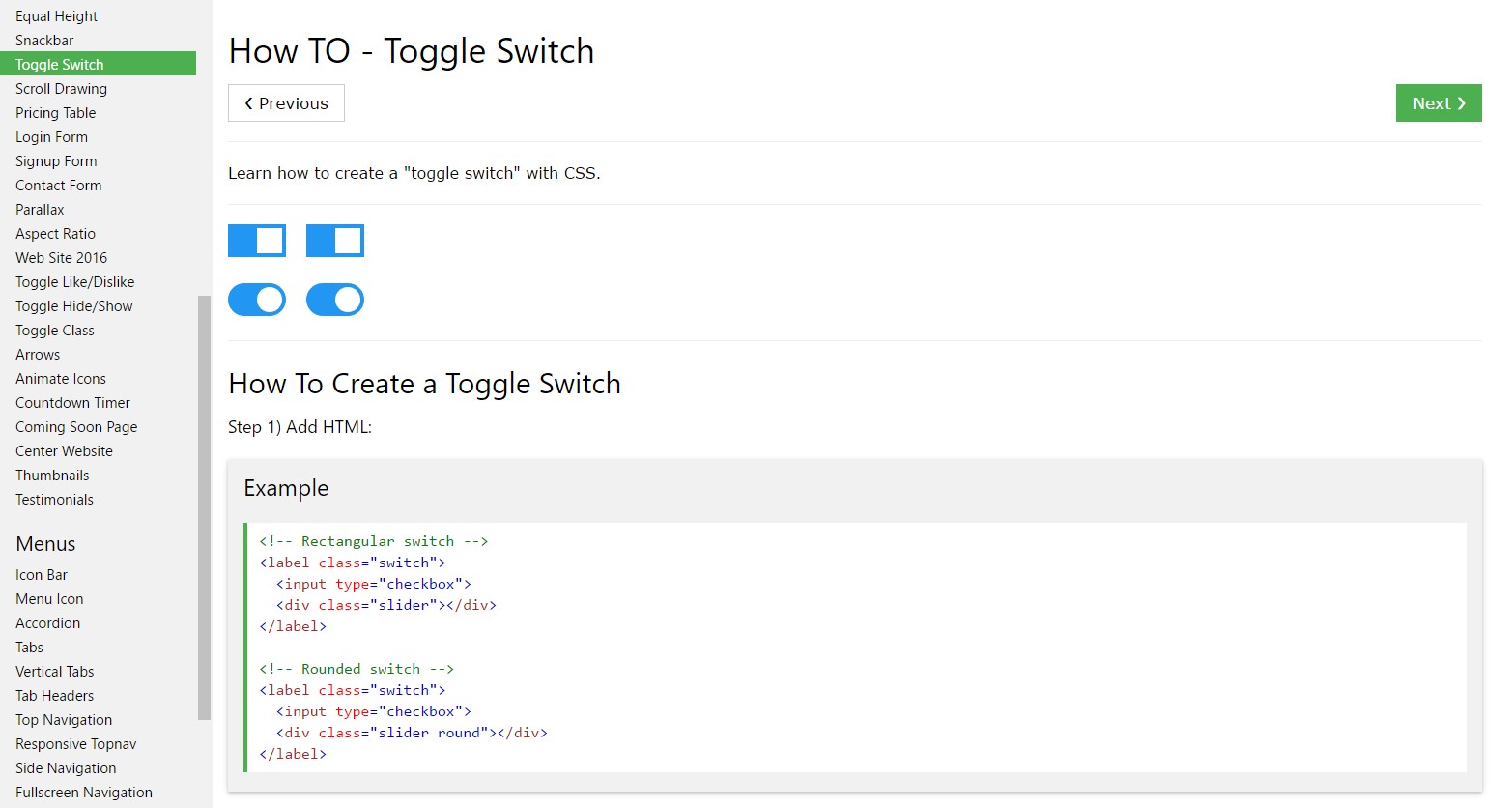
Tips on how to generate Toggle Switch

Putting CSS toggle switch within Bootstrap 4