Bootstrap Media queries Grid
Intro
Like we said previously inside the present day web which gets viewed practically equally by mobile phone and desktop computer gadgets having your pages setting responsively to the display they get featured on is a must. That is certainly exactly why we possess the highly effective Bootstrap system at our side in its latest fourth edition-- currently in development up to alpha 6 launched at this moment.
However what exactly is this thing below the hood which it literally utilizes to execute the job-- precisely how the web page's content gets reordered as required and exactly what produces the columns caring the grid tier infixes just like
-sm--md-Exactly how to apply the Bootstrap Media queries Usage:
The responsive behavior of probably the most popular responsive system located in its own latest 4th edition has the ability to get the job done thanks to the so called Bootstrap Media queries Override. Just what they handle is taking count of the size of the viewport-- the display screen of the device or the width of the browser window if the web page gets showcased on personal computer and employing different styling regulations properly. So in standard words they use the easy logic-- is the width above or below a specific value-- and respectfully activate on or else off.
Each and every viewport dimension-- like Small, Medium and more has its very own media query determined besides the Extra Small display size which in the current alpha 6 release has been really used widely and the
-xs-.col-xs-6.col-6The main syntax
The standard format of the Bootstrap Media queries Css Css located in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more thing to take note
Informative idea to observe right here is that the breakpoint values for the various display scales differ by means of a individual pixel baseding to the regulation which has been simply utilized like:
Small display screen sizes -
( min-width: 576px)( max-width: 575px),Medium display screen dimensions -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Additional large screen scales -
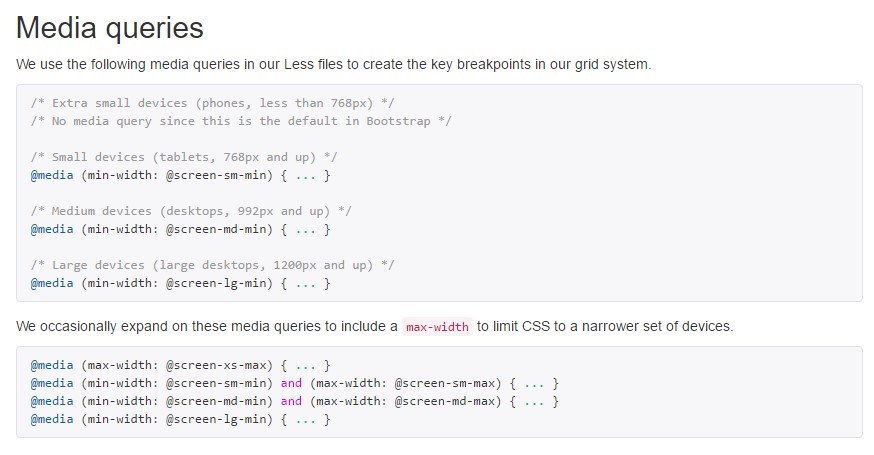
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is actually created to be mobile first, we use a fistful of media queries to create sensible breakpoints for programs and arrangements . These kinds of breakpoints are mainly built upon minimal viewport sizes as well as allow us to graduate up elements as the viewport changes. ( see post)
Bootstrap mostly makes use of the following media query varies-- or breakpoints-- in source Sass data for layout, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate source CSS in Sass, all media queries are certainly accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries that perform in the some other direction (the delivered display dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are likewise attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific sector of display dimensions working with the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent screen dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once more-- there is really no
-xs-@mediaThis development is directing to brighten up both the Bootstrap 4's format sheets and us as creators since it follows the natural logic of the approach responsive web content works stacking up right after a certain spot and together with the dropping of the infix certainly there will be much less writing for us.
Examine a number of video clip training relating to Bootstrap media queries:
Linked topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice