Bootstrap List Style
Overview
List group is a impressive and flexible element which is located in Bootstrap 4. The element is operated for featuring a variety or 'list' content. The list group elements can certainly be transformed and extended to maintain pretty much any kind of material within having numerous options provided for modification within the list itself. These kinds of list groups can possibly also be utilized for site navigation together with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Template is a component that designs the unordered lists in a special procedure due to the fact that it paves the way for building custom-made material within complex lists without needing to think about the presentation issue ( ever since the language looks after that by itself). ( click this link)
Features of Bootstrap List View:
Delivered lower are the features that are obtainable inside of the list group component in Bootstrap 4:
• Unordered list: Probably the most simple sort of list group which you can easily produce in Bootstrap 4 is an unordered list that has a number of items using the correct classes. You can built upon it by using the various other possibilities that are offered in the component.
• Active stuffs: You can surely focus on the current active option with just simply incorporating the
.active.list-group-item• Disabled items: You have the ability to as well de-highlight a list piece to make it show up as even though it has been certainly disabled. You simply need to add in the
.disabled.list-group-item• Links and Buttons: With the buttons tag, you are able to conveniently develop an actionable thing inside the Bootstrap List Class what means that you will definitely have the ability to put in hover, active, and disabled states to these objects through making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other cool capability that is part of the list group component which allows you to design each list element alongside a specific color and background. These are especially practical for feature individual items or categorizing them according to color-'s code.
• Badges: You can also include badges to a list material to show the unread counts, activity on the thing, and allow some other active functions through making use of additional utilities. ( see post)
Let us look at a couple of examples
General standard
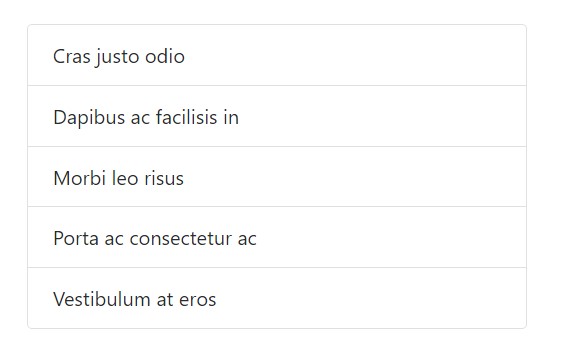
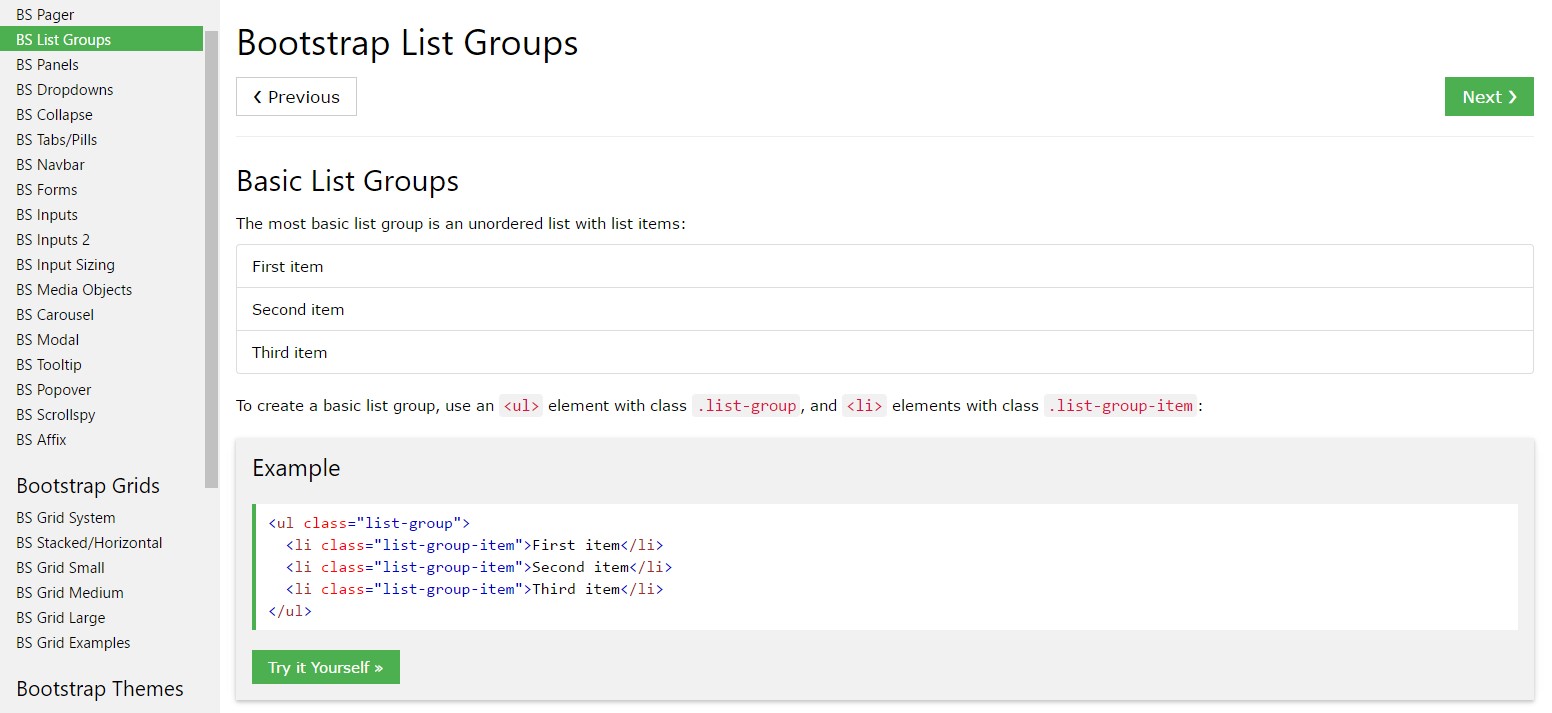
Easily the most basic list group is an unordered list together with list pieces and the correct classes. Build on it with the features that follow, or even utilizing your particular CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
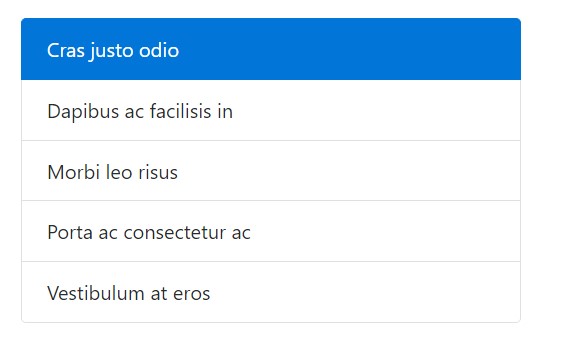
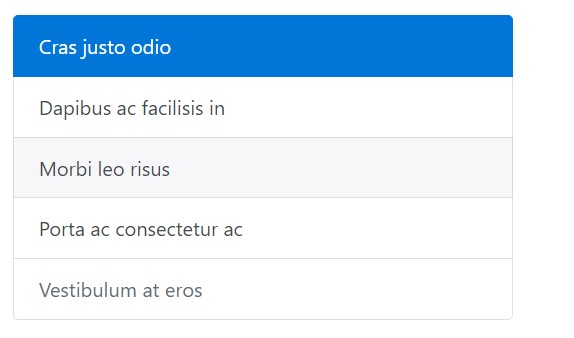
</ul>Active items
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
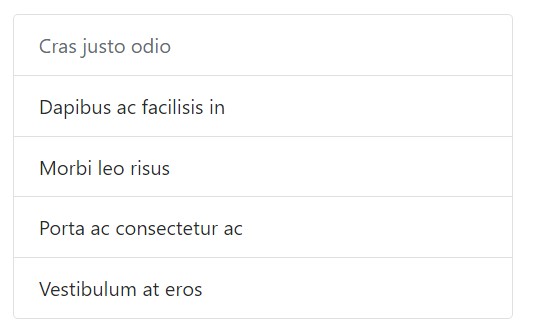
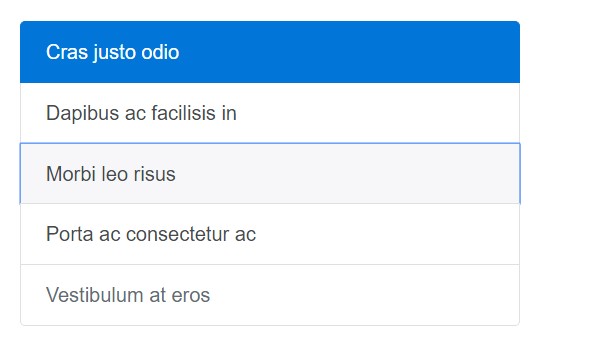
</ul>Disabled things
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Operate
<a><button>.list-group-item-action<li><div>Be sure to not apply the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
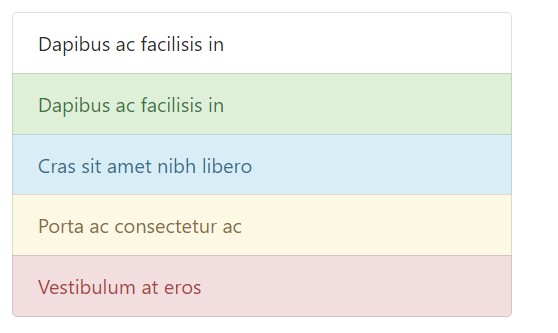
Use contextual classes to mode list items with a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
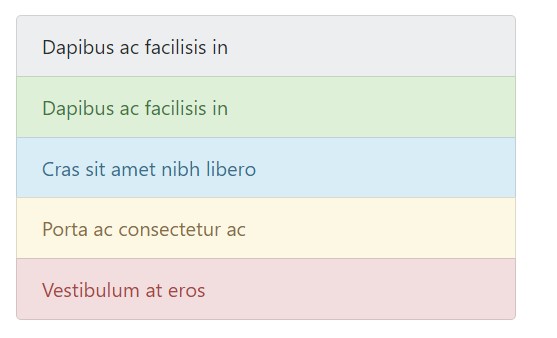
</ul>Contextual classes also perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive technological innovations.
Employing coloration to provide indicating just presents a graphic indication, which in turn will not be conveyed to operators of assistive technologies -- such as display screen readers. Ensure that relevant information marked via the different colors is either clear from the web content in itself (e.g. the viewable content), or is included through other solutions, like supplementary text covered up by having the
.sr-onlyHaving badges
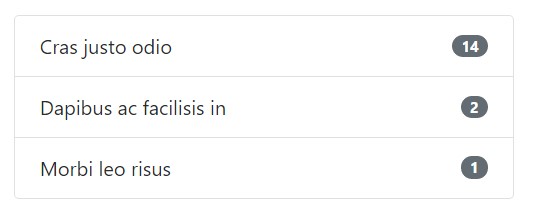
Bring in badges to any list group object to present unread matters, activity, and a lot more with the help of several utilities. Take note of the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
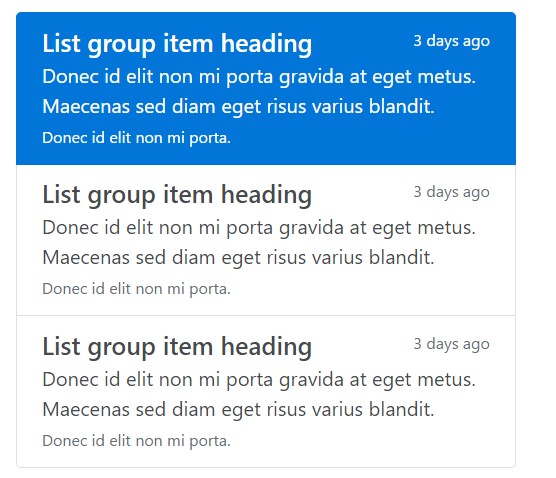
Incorporate practically any kind of HTML inside, even for connected list groups like the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a valuable and robust component in Bootstrap 4 which helps you to create an unordered list much more organized, interactive, and responsive without any compromising on the look or else layout of the list elements themselves.
Inspect several video clip tutorials relating to Bootstrap list:
Related topics:
Bootstrap list formal documents

Bootstrap list short training

Bootstrap list trouble