Bootstrap Header Usage
Overview
As in set documents the header is one of the very most significant components of the website pages we design and receive to utilize every single day. It safely and securely keeps one of the most crucial info on the identity of the company or else individual responsible for the web page itself and the essence of the entire website-- its own navigating structure which in turn as well as the Bootstrap Header Design itself must be thought and made in this sort of way that a visitor in a rush or not really actually understanding which way to go to simply just take a peek at and locate the required info. This is the preferred situation-- in the real life obtaining as close as attainable to this appearance and activity also goes on since we practically each and every time have some project specified limitations to think about. Also compared to the written documentations on the planet of web we should always remember the range of attainable devices on which our web pages could potentially get revealed-- we must ensure their responsive attitude or to puts it simply-- make certain they will display most effective at any screen size possible.
In this way why don't we look and observe the way a navbar gets produced in Bootstrap 4. ( additional resources)
Ways to utilize the Bootstrap Header Content:
First off to make a page header or else because it gets pertained to in the framework-- a navbar-- we need to wrap the whole item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we must initiate by placing a button element which in turn shall certainly be applied to feature the collapsed web content on a smaller sized display scales-- to execute that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright new for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main element-- generating the collapsible container for the fundamental site navigating-- to do it make an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
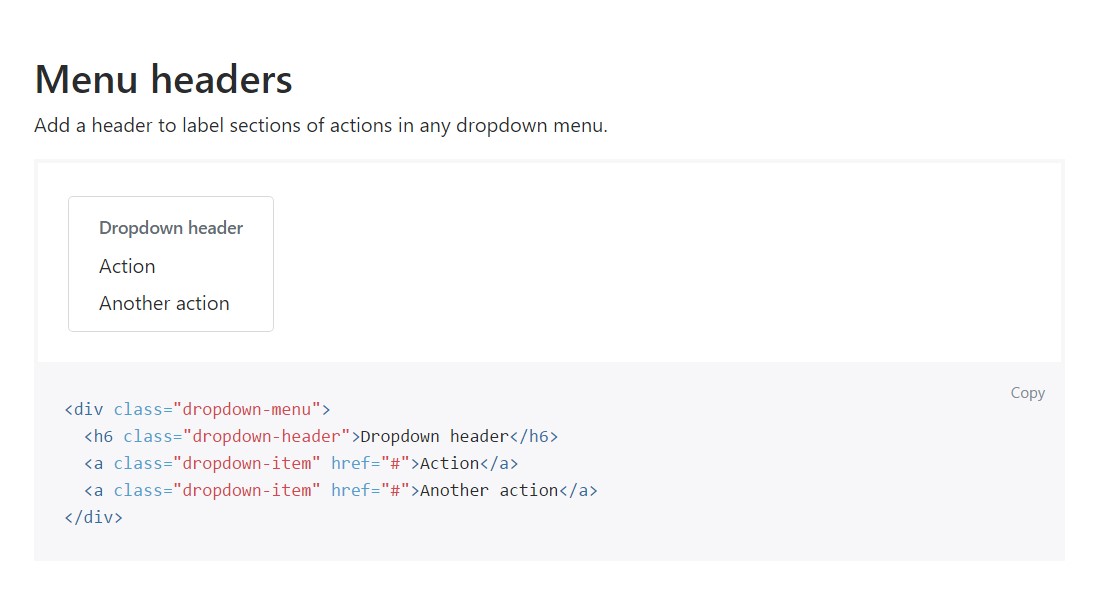
Include a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other options
Yet another fresh item for this particular edition is the possibility to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it approaches the header features in the most recent Bootstrap 4 version this is being handled with the constructed in Collapse plugin and several navigation certain web content classes-- a few of them created particularly for keeping your label's identity and various other-- to earn certain the real web page navigating structure will display best collapsing in a mobile phone design menu when a specified viewport width is reached.
Examine a couple of online video training about Bootstrap Header
Linked topics:
Bootstrap Header: formal documents

Bootstrap Header article

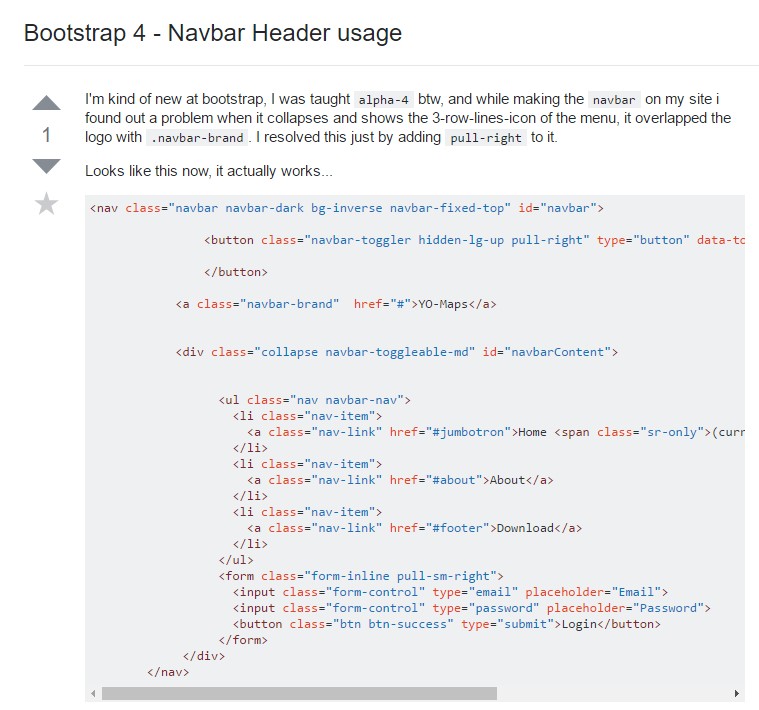
Bootstrap 4 - Navbar Header handling