Bootstrap Grid CSS
Introduction
Bootstrap features a strong mobile-first flexbox grid technique for establishing designs of all forms and sizes . It is actually based upon a 12 column structure and possesses a wide range of tiers, one for each and every media query range. You are able to utilize it along with Sass mixins or of the predefined classes.
The most necessary component of the Bootstrap platform allowing us to establish responsive website page interactively enhancing in order to regularly provide the size of the screen they become shown on yet looking beautifully is the so called grid structure. Things that it generally executes is providing us the ability of developing complicated arrangements integrating row and also a specific quantity of column components kept inside it. Imagine that the detectable width of the screen is separated in twelve same components vertically.
Efficient ways to put into action the Bootstrap grid:
Bootstrap Grid Tutorial uses a number of rows, containers, and columns to style and also fix web content. It's constructed by using flexbox and is perfectly responsive. Listed here is an example and an in-depth look at precisely how the grid integrates.
The above example makes three equal-width columns on little, medium, large size, and also extra large gadgets working with our predefined grid classes. Those columns are centralized in the page with the parent
.containerHere's in what way it does the trick:
- Containers present a method to centralize your website's components. Apply
.container.container-fluid- Rows are horizontal bunches of columns that make certain your columns are actually aligned appropriately. We employ the negative margin method for
.row- Content needs to be inserted inside of columns, and also only columns may be immediate children of rows.
- Thanks to flexbox, grid columns without a fixed width is going to promptly layout with equivalent widths. For example, four instances of
.col-sm- Column classes identify the amount of columns you want to use outside of the possible 12 per row. { In this way, in the case that you desire three equal-width columns, you may utilize
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small, medium, large size, and extra large.
- Grid tiers are based on minimum widths, signifying they concern that tier and all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes or Sass mixins for more semantic markup.
Recognize the limitations and failures around flexbox, such as the inability to employ a number of HTML elements such as flex containers.
Looks very good? Great, let's proceed to observing all that with an instance. ( discover more)
Bootstrap Grid Table capabilities
Typically the column classes are simply something like that
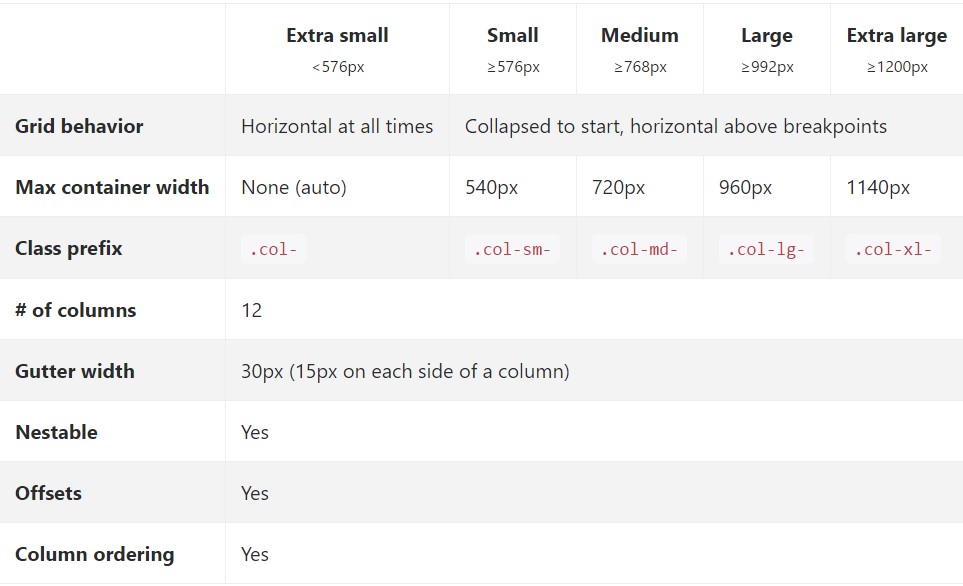
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid Template sizes-- all of the actually possible sizes of the viewport (or the visual zone on the display screen) have been actually separated in five variations as comes next:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap works with
emrempxObserve ways in which parts of the Bootstrap grid system work around various devices with a convenient table.

The new and several from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually designated to the
xsAll the components styled through a particular viewport width and columns preserve its size in width when it comes to this viewport and all above it. If the width of the screen goes less than the represented viewport size the elements pile over each other stuffing all width of the view .
You may as well appoint an offset to an aspect with a defined number of columns in a specified screen sizing and in excess of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of factors to take into consideration whenever creating the markup-- the grids containing rows and columns really should be inserted into a
.container.container.container-fluidPrimary kins of the containers are the
.rowAuto layout columns
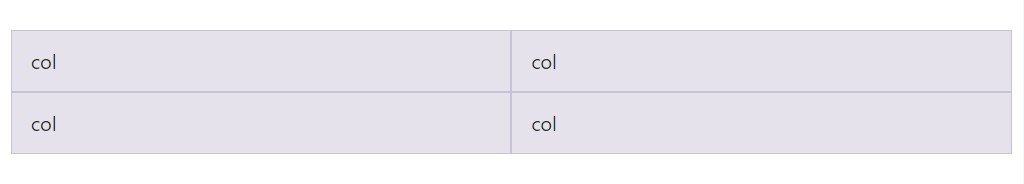
Apply breakpoint-specific column classes for equal-width columns. Incorporate any variety of unit-less classes for each breakpoint you need and each column is going to be the equal width.
Identical size
As an example, listed here are two grid layouts that apply to each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
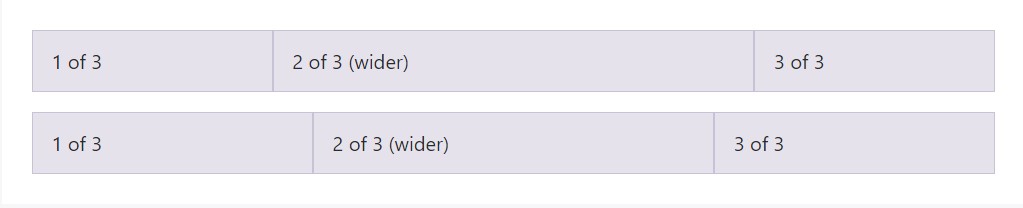
Auto-layout for the flexbox grid columns as well indicates you can easily set up the width of one column and the others are going to automatically resize all around it. You may apply predefined grid classes ( just as shown below), grid mixins, or else inline widths. Take note that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
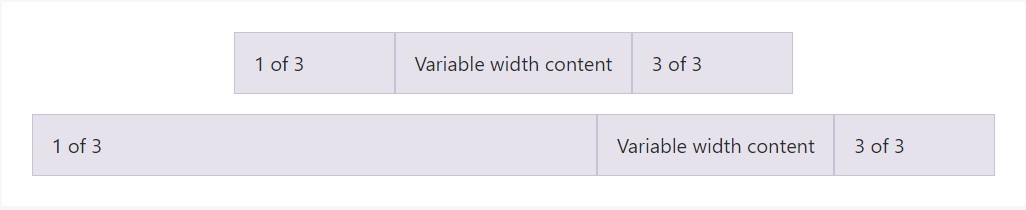
</div>Variable size content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
Establish equal-width columns that stretch over multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes intended for building complex responsive formats. Custom the size of your columns on extra small, small, medium, large, as well as extra large gadgets however you want.
All breakpoints
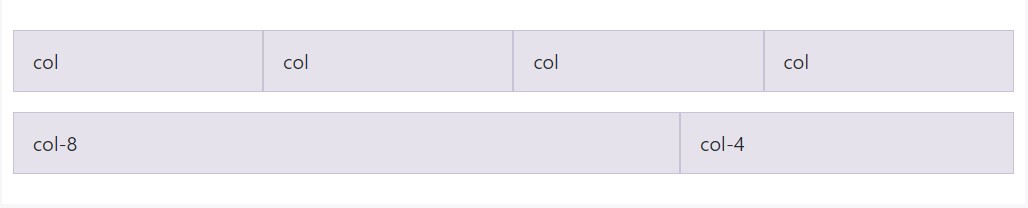
Intended for grids that are the exact same from the tiniest of devices to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
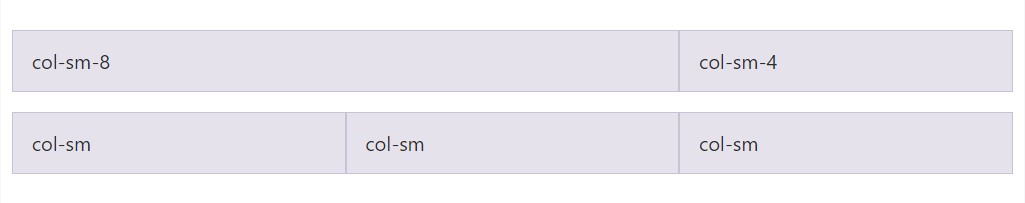
</div>Piled to horizontal
Employing a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
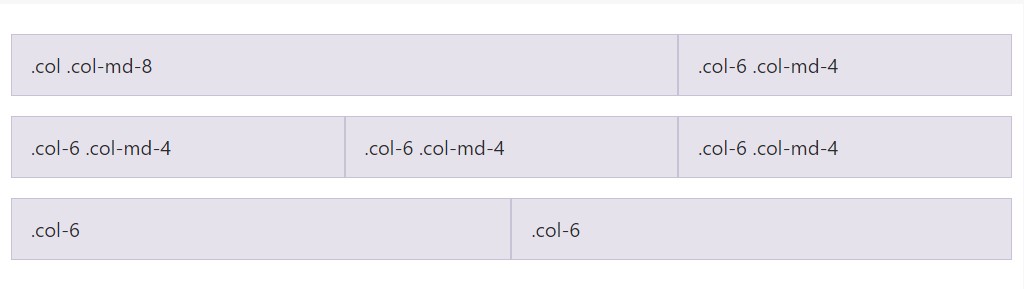
</div>Mix and match
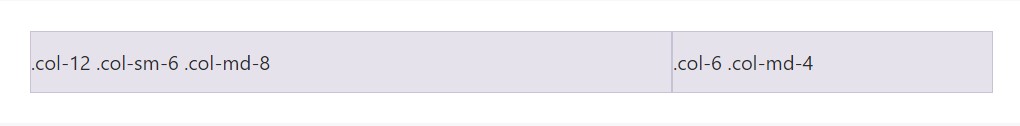
Don't wish your columns to just pile in some grid tiers? Work with a mix of separate classes for every tier as needed. See the example here for a more effective strategy of just how all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Work with flexbox placement utilities to vertically and horizontally align columns. ( more info)
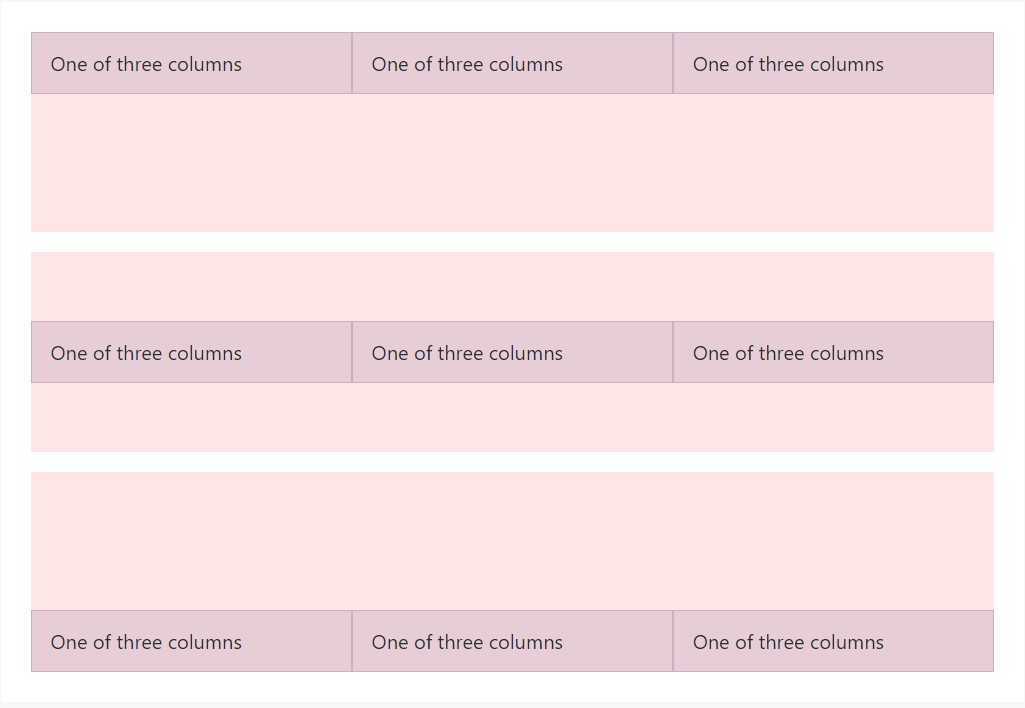
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
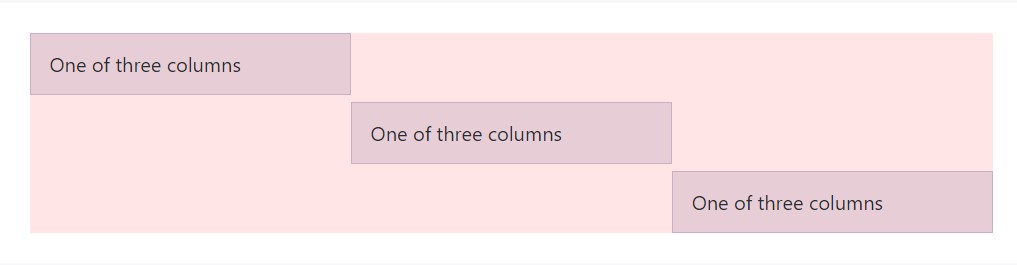
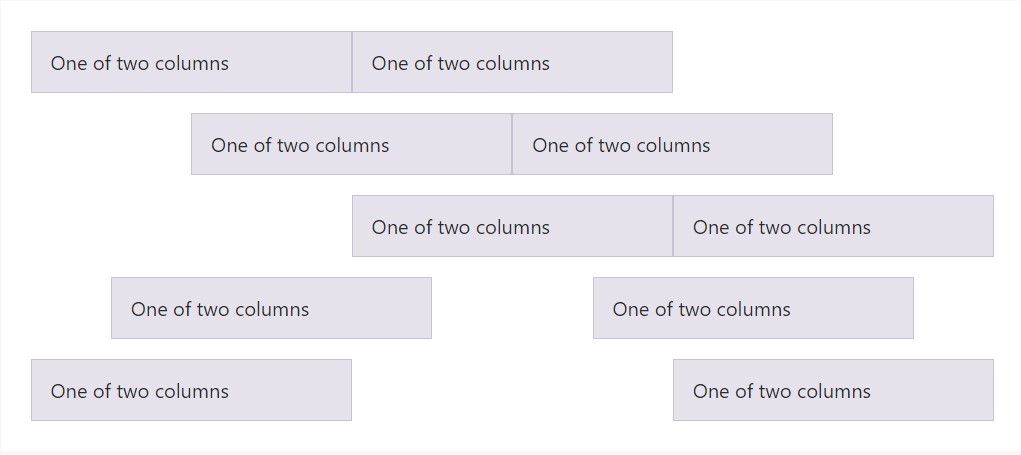
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters between columns in our predefined grid classes can be gotten rid of with
.no-guttersmargin.rowpaddingHere's the source code for creating these types of styles. Keep in mind that column overrides are scoped to just the very first children columns and are intended by means of attribute selector. While this creates a further specified selector, column padding can easily still be additional customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Consider you can remain to apply this along with all additional predefined grid classes ( featuring column widths, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
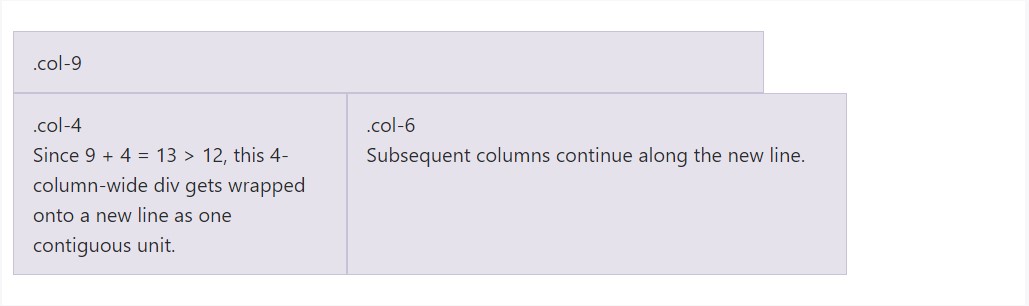
</div>Column wrap
In the event that more than just 12 columns are positioned inside of a single row, each and every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
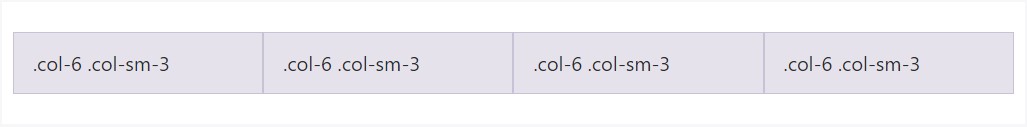
</div>Reseting of the columns
Along with the fistful of grid tiers offered, you are actually bound to bump into complications where, at particular breakpoints, your columns really don't clear pretty suitable being one is taller than the various other. To deal with that, make use of a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
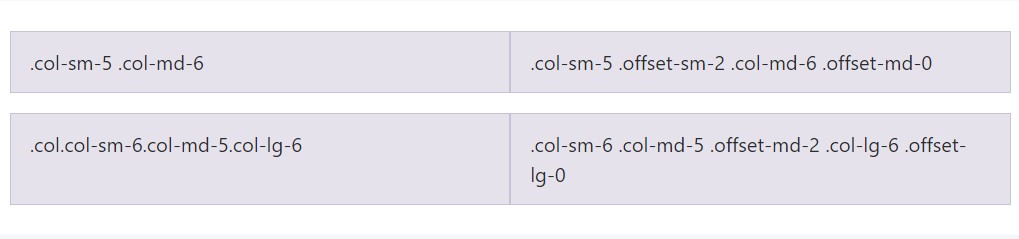
</div>As well as column clearing up at responsive breakpoints, you may likely will want to reset offsets, pushes, and pulls. Watch this at work in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
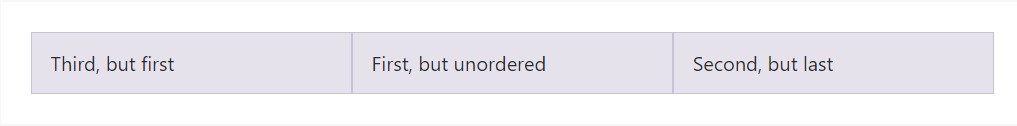
</div>Re-ordering
Flex purchase
Employ flexbox utilities for controlling the visual disposition of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
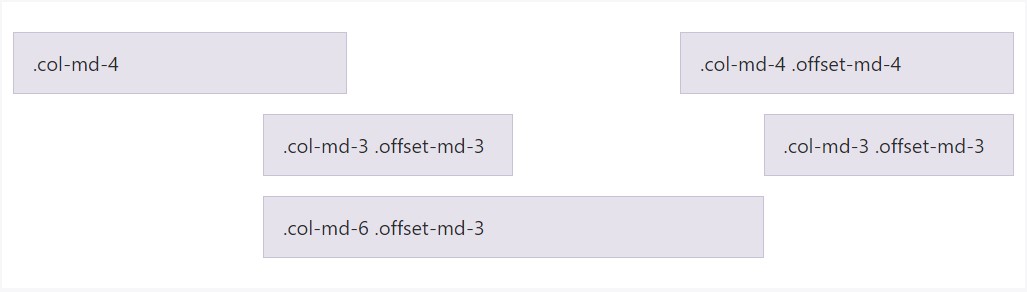
</div>Countering columns
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
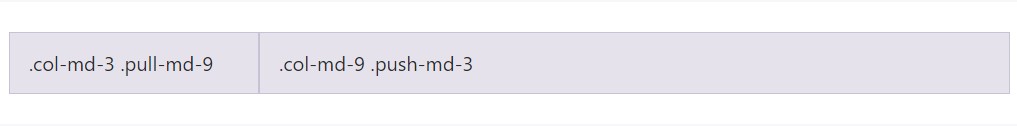
</div>Pushing and pulling
Efficiently alter the ordination of our inbuilt grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
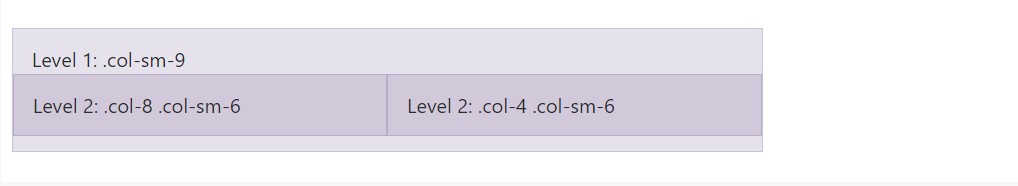
</div>Material posting
To roost your material along with the default grid, put in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's origin Sass data
If utilizing Bootstrap's origin Sass files, you have the opportunity of using Sass variables and mixins to make custom made, semantic, and responsive page designs. Our predefined grid classes employ these similar variables and mixins to supply a whole package of ready-to-use classes for fast responsive designs .
Features
Variables and maps determine the quantity of columns, the gutter size, and the media query point. We use these to generate the predefined grid classes recorded above, as well as for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken with the grid variables to create semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You are able to transform the variables to your very own custom made values, or else simply use the mixins with their default values. Here's an example of utilizing the default setups to produce a two-column format having a gap in between.
See it at work within this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Using our integral grid Sass maps and variables , it is certainly achievable to entirely customise the predefined grid classes. Alter the amount of tiers, the media query dimensions, and the container widths-- after that recompile.
Gutters and columns
The amount of grid columns and also their horizontal padding (aka, gutters) can be modified via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving more than the columns themselves, you can in addition modify the quantity of grid tiers. In the case that you preferred only three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When generating some changes to the Sass variables or maps , you'll have to save your adjustments and recompile. Accomplishing this will certainly out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be improved to use the custom made breakpoints.
Final thoughts
These are practically the primitive column grids in the framework. Operating particular classes we have the ability to direct the special features to span a determined variety of columns baseding upon the real width in pixels of the visible place in which the web page becomes shown. And due to the fact that there are simply a numerous classes specifying the column width of the elements instead of taking a look at every one it is actually more suitable to try to learn just how they in fact become created-- it is undoubtedly quite easy to remember featuring simply just a few things in mind.
Inspect a couple of youtube video information about Bootstrap grid
Linked topics:
Bootstrap grid official information

W3schools:Bootstrap grid guide

Bootstrap Grid column