Bootstrap Breakpoints Default
Introduction
Getting in thought all the possible screen widths where our website pages could ultimately show it is essential to design them in a way approving universal very clear and effective appeal-- typically employing the assistance of a effective responsive framework like easily the most prominent one-- the Bootstrap framework in which most current edition is right now 4 alpha 6. However, what it in fact performs in order to help the web pages pop in excellent on any type of screen-- why don't we check out and view.
The main principle in Bootstrap ordinarily is placing some order in the endless practical gadget display widths ( or else viewports) setting them in a number of varieties and styling/rearranging the web content properly. These are additionally named grid tiers or else screen sizes and have evolved quite a bit via the different editions of the most well-known currently responsive framework around-- Bootstrap 4. ( read here)
The best ways to employ the Bootstrap Breakpoints Responsive:
Typically the media queries get identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap editions
In Bootstrap 4 in contrast to its own predecessor there are actually 5 display sizes however considering that newest alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. Given that you most likely realize a
.row.col -Display screen sizes
The display scales in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display screen actually does not provide a media query but the styling for it rather gets used as a typical regulations getting overwritten by queries for the widths above. What is actually likewise brand new inside Bootstrap 4 alpha 6 is it really does not operate any sort of size infix-- and so the column format classes for this particular screen size get specified such as
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is formed to be mobile first, we work with a fistful of media queries to generate sensible breakpoints for user interfaces and formats . These types of Bootstrap Breakpoints Table are mainly accordinged to minimum viewport sizes and help us to size up components as the viewport changes. (see page)
Bootstrap mainly employs the following media query ranges-- or breakpoints-- in source Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we prepare source CSS in Sass, each media queries are really provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries which perform in the various other route (the delivered display dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular section of display scales employing the lowest and maximum Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to specifying the width of the page's components the media queries take place around the Bootstrap framework basically becoming determined through it
- ~screen size ~Examine some video clip tutorials relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal documentation

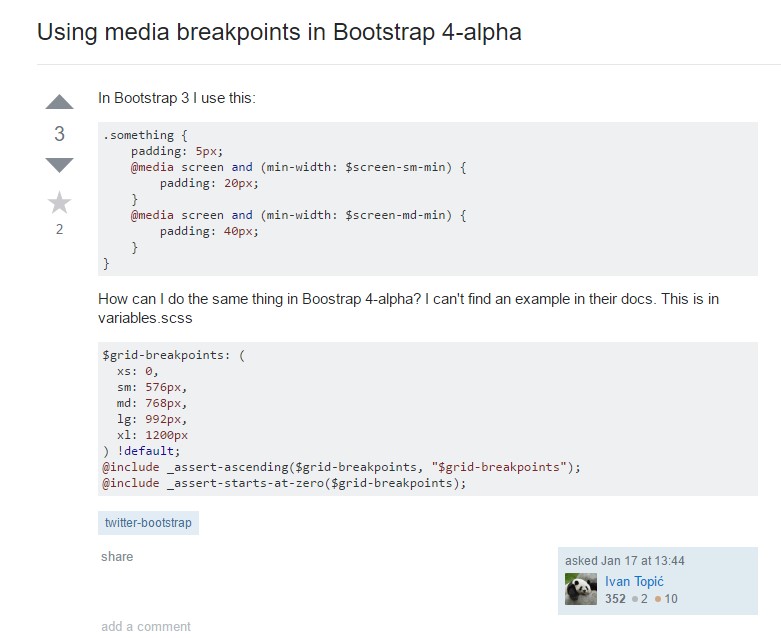
Bootstrap Breakpoints concern

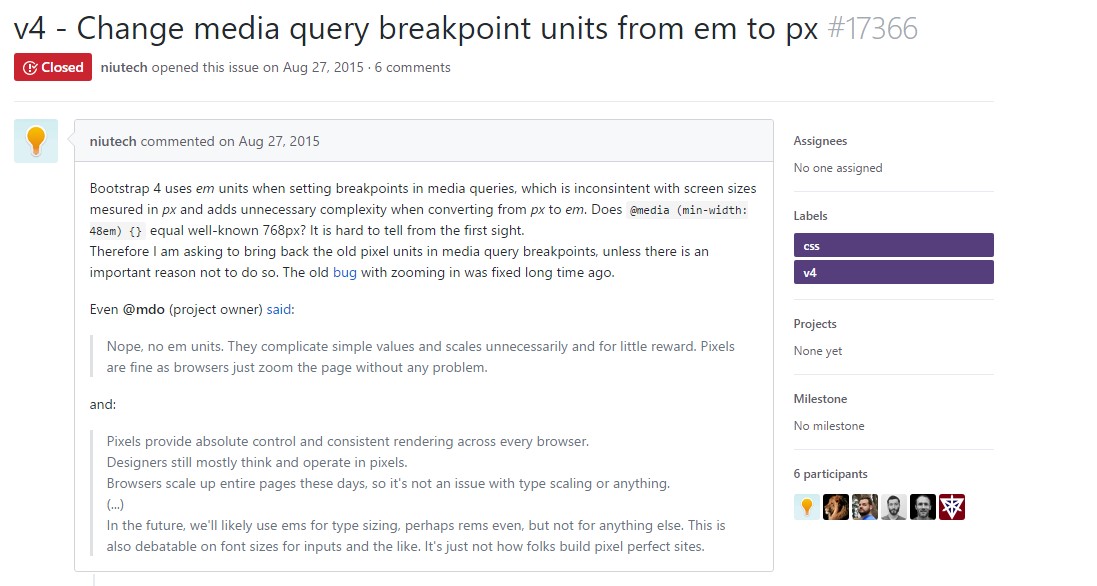
Alter media query breakpoint units from 'em' to 'px'