Bootstrap Alert Tutorial
Intro
The alerts are offered by these components you even don't remember till you truly get to require them. They are used for presenting prompt in time information for the user having interaction with the web-site hopefully pointing his or hers focus to a specific direction or evoking certain actions.
The alerts are most often used as well as forms to give the user a recommendation if a field has been completed wrongly, which is the appropriate format expected or which is the condition of the submission just once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes which are used according to the particular circumstance where the Bootstrap Alert has been displayed on display. Because it's an alert notification it is very important to grab user's attention but after all keep him in the zone of comfort nevertheless it might even be an error message. ( additional reading)
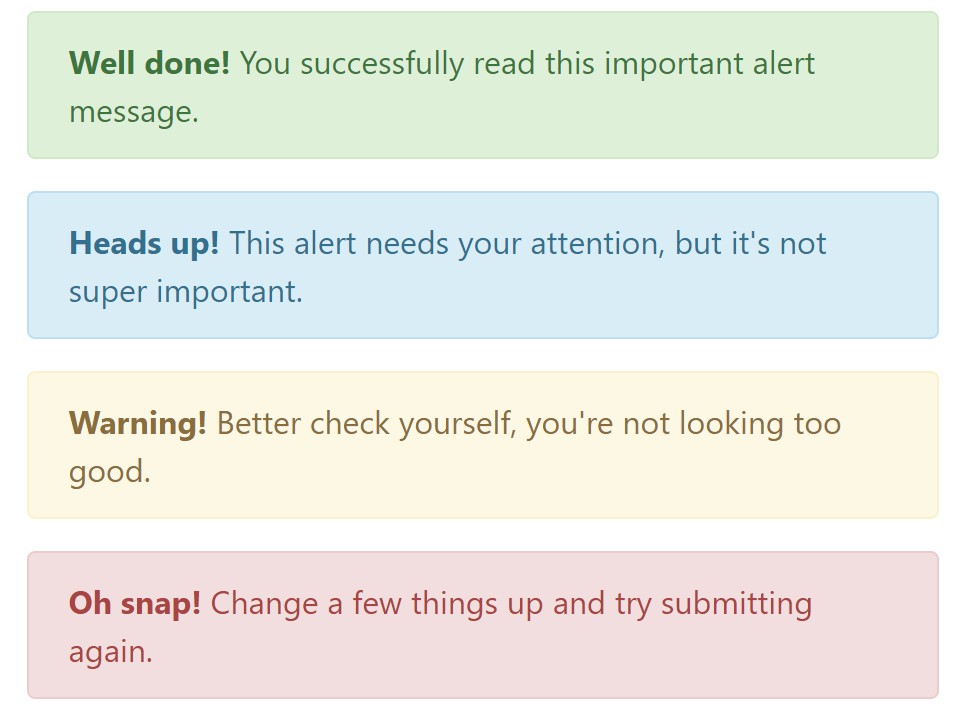
This gets fulfilled by use of delicate toned color tones each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for general information, Pale yellow aiming for user's attention and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the hyperlink
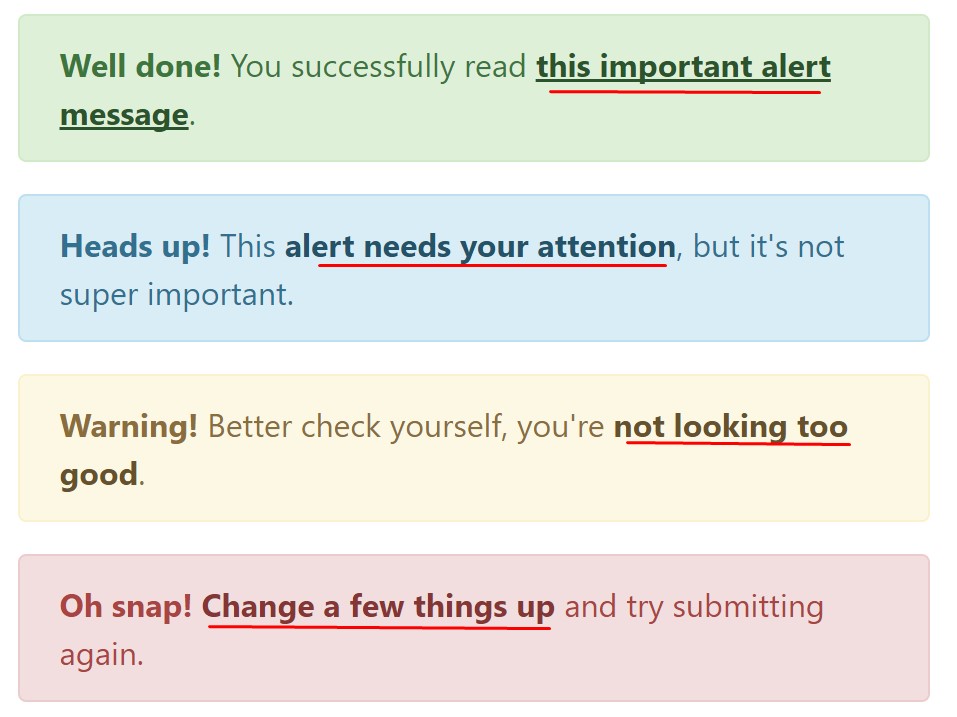
It really may not be spotted at a glance but the font color tone also is actually following this color design as well-- just the color tones are much much darker so get subconsciously taken black but the truth is it's not exactly so.
Exact same works not only for the alert message itself but also for the links included in it-- there are link classes getting rid of the outline and colouring the anchor elements in the appropriate colour so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra related information for alerts
A factor to consider-- the color options carry their clear meaning just for those who really get to check out them. In this way it's a good thing to as well be sure the visible text message itself carries the meaning of the alert well enough or to eventually include certain additional explanations to only be seen by the screen readers if you want to provide the page's accessibility .
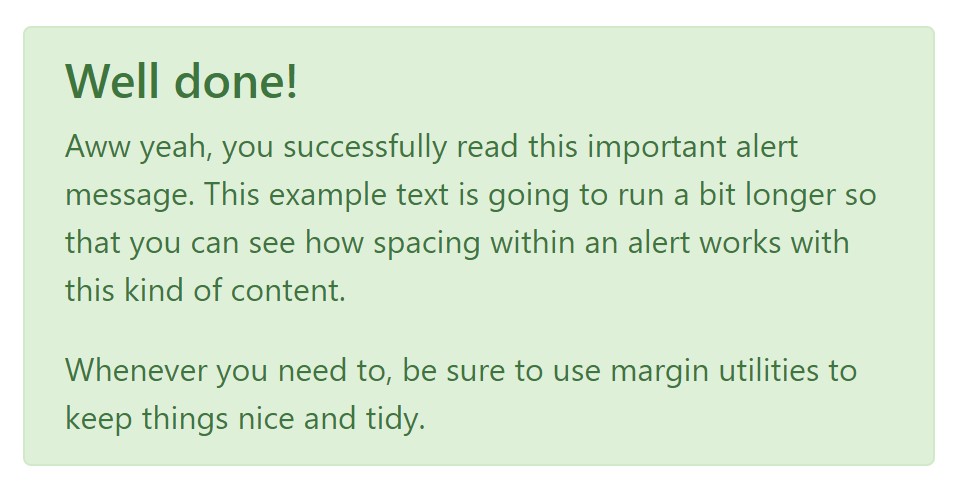
Besides links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you wish to display a bit longer information ( click this).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their titles to narrow down the manner you're working with them-- these are simply some color schemes and the way they will be actually implemented in your website is absolutely up to you and totally depends on the specific circumstance.
As an example-- if the colour scheme of your page works with the red as main color it might be really most suitable to present the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to better blend with the webpage and save some time defining your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Box
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Or with data features on a button within the alert, as shown mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for hooking in alert capability.
close.bs.alertclosed.bs.alertTake a look at a number of video clip tutorials regarding Bootstrap alerts
Linked topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue